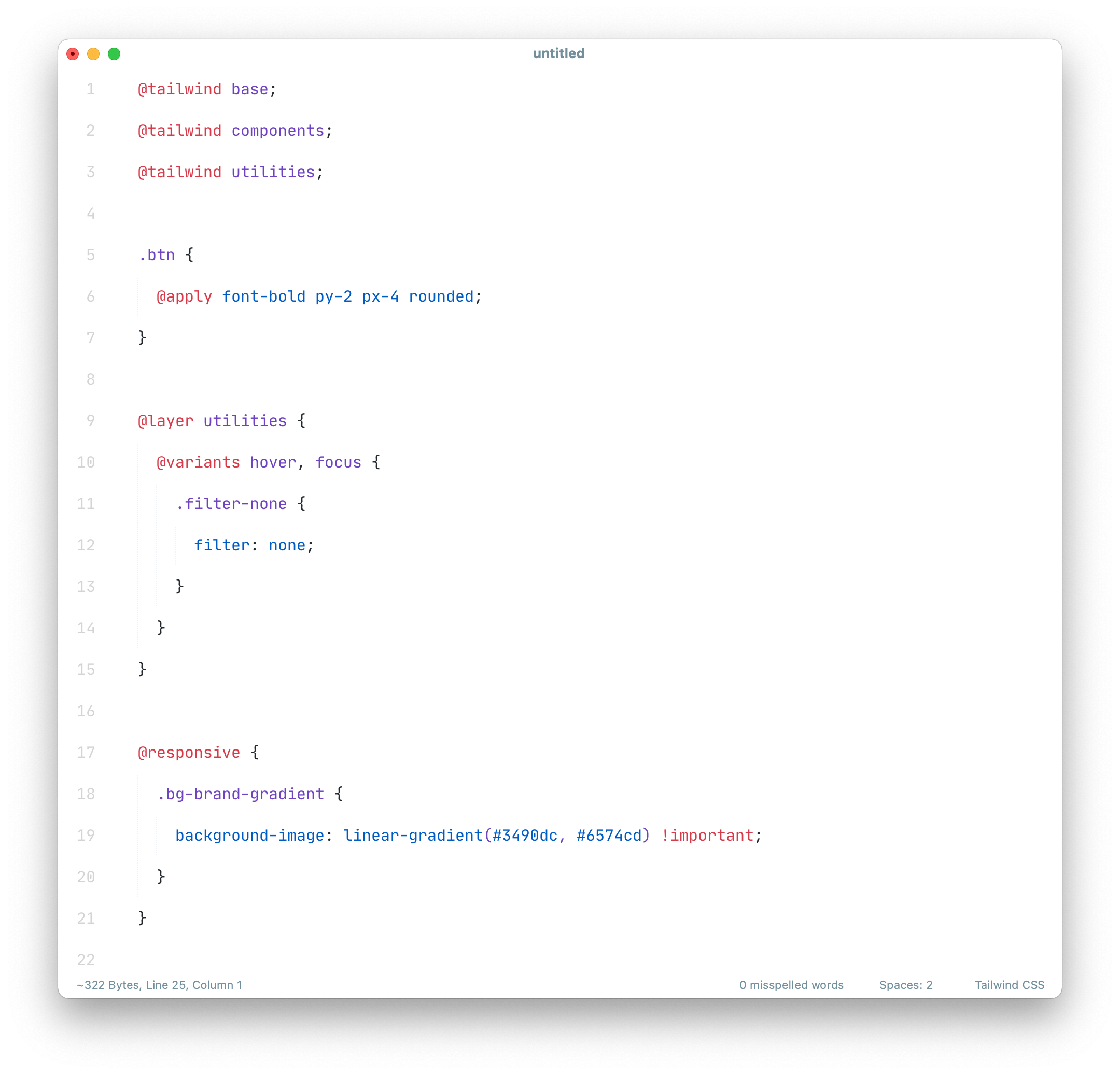
Tailwind CSS
Tailwind CSS syntax for Sublime Text
Details
Installs
- Total 16K
- Win 7K
- Mac 5K
- Linux 4K
| Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 3 | 2 | 1 | 2 | 4 | 3 | 1 | 2 | 2 | 4 | 3 | 2 | 2 | 1 | 0 | 1 | 4 | 3 | 2 | 2 | 4 | 5 | 3 | 3 | 1 | 0 | 3 | 1 | 3 | 5 | 4 | 3 | 3 | 6 | 3 | 4 | 3 | 2 | 4 | 3 | 2 | 5 | 3 | 1 | 3 |
| Mac | 0 | 2 | 2 | 1 | 4 | 0 | 0 | 2 | 2 | 1 | 2 | 1 | 3 | 1 | 1 | 1 | 0 | 1 | 2 | 0 | 2 | 2 | 0 | 1 | 3 | 1 | 2 | 4 | 0 | 3 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 0 |
| Linux | 0 | 0 | 1 | 0 | 1 | 2 | 1 | 2 | 2 | 4 | 0 | 2 | 2 | 1 | 0 | 1 | 1 | 6 | 4 | 1 | 2 | 2 | 3 | 4 | 2 | 2 | 1 | 2 | 4 | 0 | 3 | 2 | 2 | 0 | 0 | 2 | 2 | 2 | 3 | 6 | 1 | 1 | 3 | 4 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com

Tailwind CSS
A Sublime Text CSS syntax extension with support for Tailwind CSS
Requires ST 4092 or higher.
Install
Package Control:
- Open
Command Paletteusing menu itemTools → Command PaletteorCMD/CTRL+SHIFT+P. - Choose
Package Control: Install Package. - Type
Tailwind CSSand pressENTER.
Manually:
- Download latest release and unzip. it into your Packages folder.
- Go to
Sublime Text → Preferences → Browse Packages. - Move folder to inside and rename the folder to
Tailwind CSS.
Usage
CSS
This syntax is assigned to files which end with tailwind.css by default.
To use it for ordinary *.css files manual assignment is needed.
- Click onto the syntax name in the status bar
- Navigate to the sub menu
Open all with current extension as... - Click on
Tailwind CSS.
To add highlighting for Tailwind @-rules to CSS in a way they are also supported within component syntaxes like Svelte or VueJS…
- create a custom Packages/User/CSS (Tailwind).sublime-syntax
- paste the following content:
%YAML 1.2
---
name: CSS (Tailwind)
scope: source.css
version: 2
extends:
- Packages/Tailwind CSS/Tailwind CSS.sublime-syntax
[!WARNING]
By assigning
source.cssmain scope original PostCSS syntax is augmented.
- Augmenting syntax must be loaded after CSS in order for this trick to work.
- Only a single augmenting syntax may exist.
- Syntaxes, which extend core CSS to add their own rules can't be augmented this way.
PostCSS
To add highlighting for Tailwind @-rules to PostCSS in a way they are also supported within component syntaxes like Svelte or VueJS…
- create a custom Packages/User/PostCSS (Tailwind).sublime-syntax
- paste the following content:
%YAML 1.2
---
name: PostCSS (Tailwind)
scope: source.postcss
version: 2
extends:
- Packages/Tailwind CSS/Tailwind CSS.sublime-syntax
# - ... maybe more additions
- Packages/PostCSS/PostCSS.sublime-syntax
[!WARNING]
By assigning
source.postcssmain scope original PostCSS syntax is augmented.
- Augmenting syntax must be loaded after PostCSS in order for this trick to work.
- Only a single augmenting syntax may exist.
[!NOTE]
requires: - Sublime Text build 4152+ - PostCSS 3.0.0+
SCSS
To add highlighting for Tailwind @-rules to SCSS in a way they are also supported within component syntaxes like Svelte or VueJS…
- create a custom Packages/User/SCSS (Tailwind).sublime-syntax
- paste the following content:
%YAML 1.2
---
name: SCSS (Tailwind)
scope: source.scss
version: 2
extends:
- Packages/Tailwind CSS/Tailwind CSS.sublime-syntax
# - ... maybe more additions
- Packages/Sass/Syntaxes/SCSS.sublime-syntax
[!WARNING]
By assigning
source.scssmain scope original SCSS syntax is augmented.
- Augmenting syntax must be loaded after SCSS in order for this trick to work.
- Only a single augmenting syntax may exist.
[!NOTE]
requires: - Sublime Text build 4152+ - Sass 4.0.0+
Related Extensions
Troubleshooting
Tailwind CSS extends Sublime Text's CSS syntax definitions.
If Tailwind CSS syntax highlighting doesn't work and console displays syntax errors in Tailwind CSS.sublime-syntax, please make sure to remove any out-dated syntax override.
Steps:
- call Menu > Preferences > Browse Packages..
- Look for CSS folders
- Remove it or at least delete any syntax definition in it.
